The Neighbourhood Observer
We want to ensure that our newsletter provides the most relevant and meaningful updates to everyone who subscribes. By understanding who is reading our newsletter—whether you’re a TNO or HATP staff member, a community ambassador, a volunteer, or a neighbor in the community—we can tailor our content to meet your needs and interests.
The pediatric school-based clinic is part of Health Access Thorncliffe Park (HATP), which is a LHIN-funded partnership between Flemingdon Health Centre (FHC) …
By Shakhlo Sharipova- Founder of the Coalition of Women in Leadership and (TPASN) Thorncliffe Park Autism Support Network. I never planned to …
Ontario’s March Break is just around the corner! From March 13-17, 2023, families can enjoy a break from school and spend quality …
On February 6, 2023, a powerful earthquake struck Turkey and Syria, causing widespread destruction and taking the lives of many people. The …
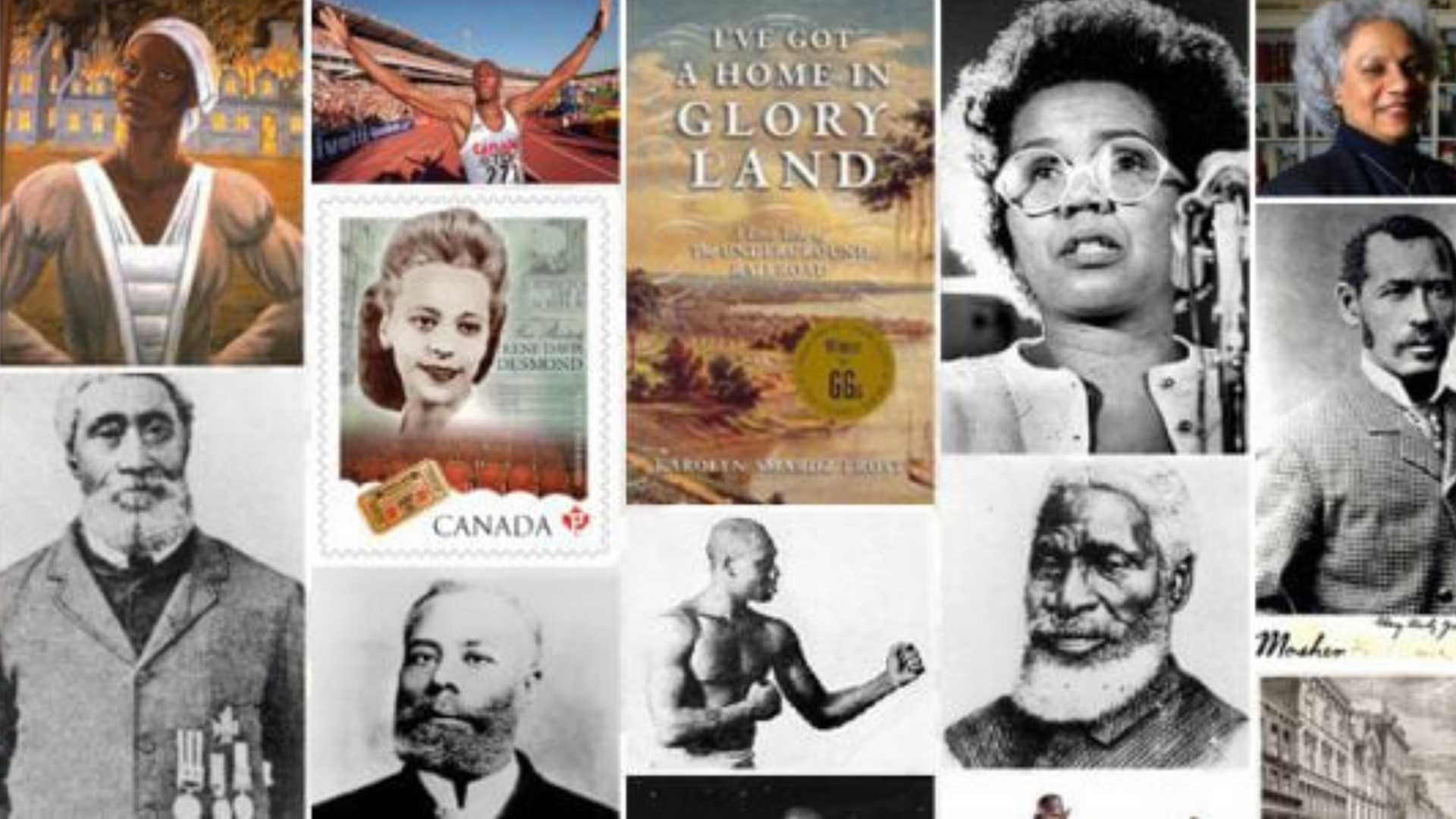
February marks the annual celebration of Black History Month, a time to reflect on the achievements and contributions of Black individuals and …
Happy New Year! As we welcome 2023, we’d like to take a moment to reflect on our goals and opportunities as a …